Mr Teas - How do I prevent the home slider from stretching the picture
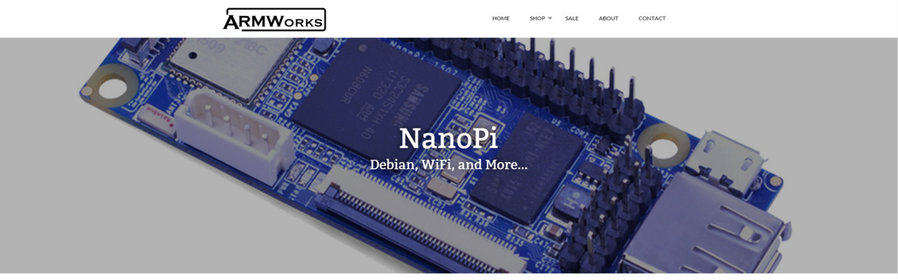
Here is an example of the home page with the image for the slider stretched to "cover" the background area.
If we inspect the home slider carefully on the Mr Teas theme we will see that the following CSS style is responsible for stretching the image so that it covers.
.featured-products-gallery li {
height: 350px;
position: relative;
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
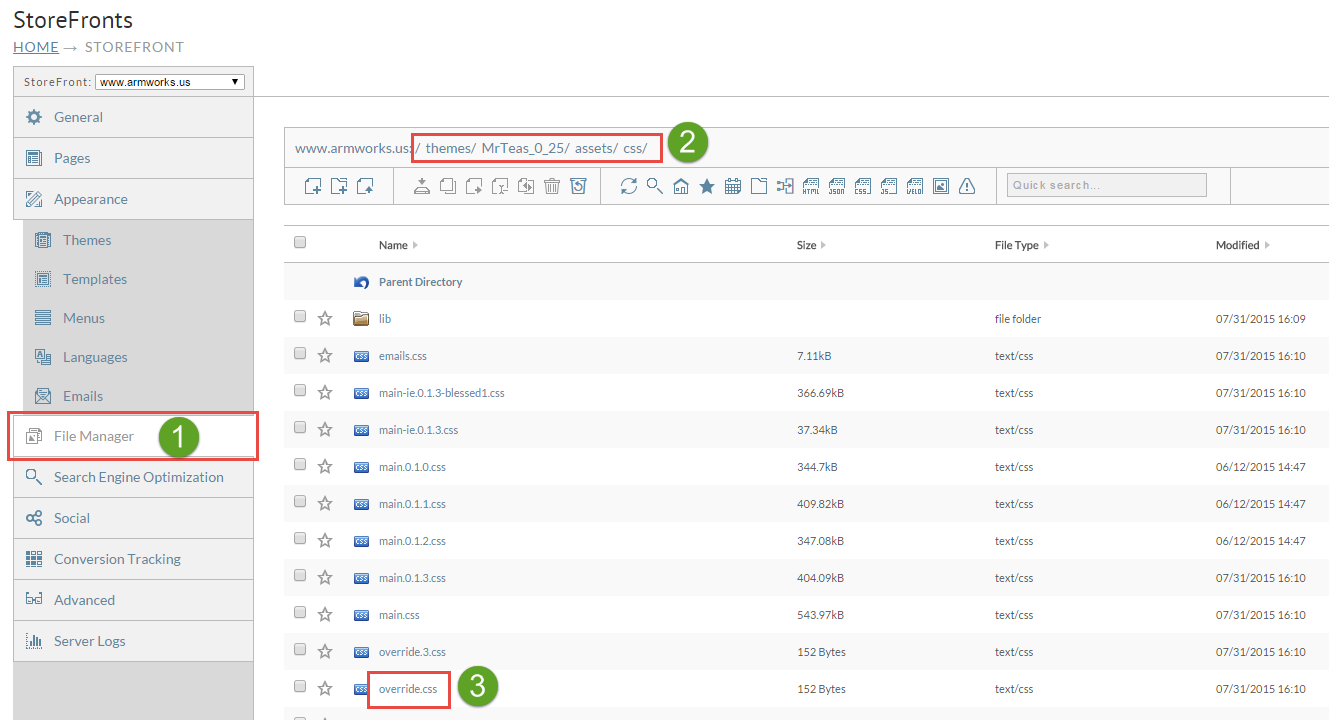
To prevent the image from stretching, which could cause a pixel-ated look if it's not high enough quality, we can override the CSS for the theme. To do this we navigate to the override.css file within the File Manager.
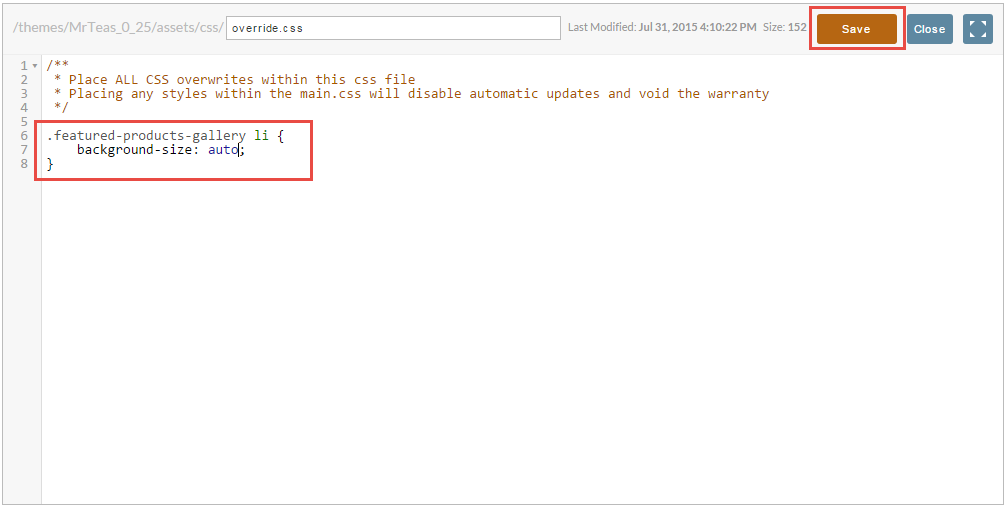
Once we clicked on the override.css file we add the following code to change the background-size back to the default and click save
.featured-products-gallery li {
background-size: auto;
}
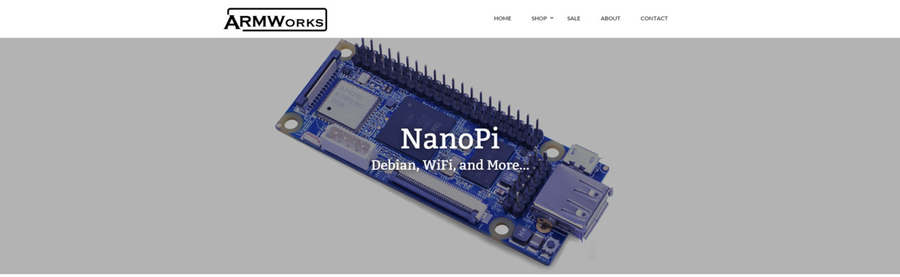
Now we can see the change this had on the image within the slider. It no longer is streched to cover.
Before
After