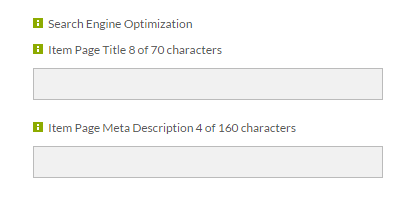
Yes. Once an item is added to the storefronts, the item editor will have a section that appears below the "Assignments" section, title "Search Engine Optimization" with two configuration fields: "Item Page Title" & "Item Page Meta Description"
|
StoreFronts includes all of the same integrated tracking capabilities of our legacy screen branding themes, plus it adds support for more advanced tracking events on Bing, FaceBook and Google. |