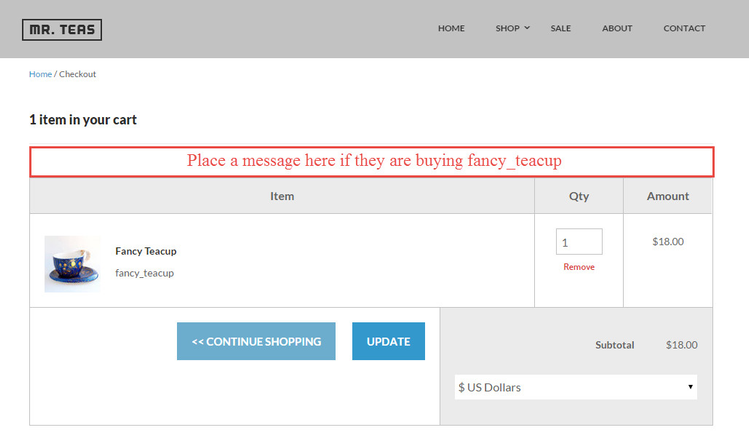
The following quick tutorial will demonstrate how to place text on the checkout when a certain item is being purchased. First let's start off by defining what our goal is. In the screen shot below you can see we want to place some text in this region of the page whenever the item "fancy_teacup" is being purchased.
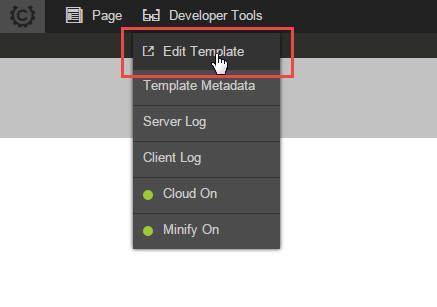
To get started go up to the admin panel bar at the top, hover over "Developer Tools" and then click on "Edit Template" as shown below.
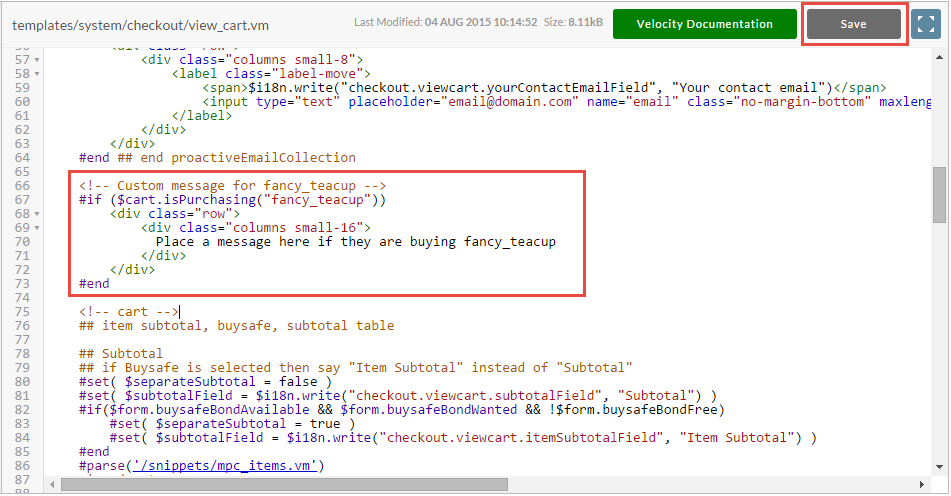
Notice that this took us to the exact template that is powering the page which is templates/system/checkout/view_cart.vm
Now let's get down to the actual code that will power this message.
<!-- Custom message for fancy_teacup -->
#if ($cart.isPurchasing("fancy_teacup"))
<div class="row">
<div class="columns small-16">
Place a message here if they are buying fancy_teacup
</div>
</div>
#end
We have a simple Velocity if statement asking the cart object if it contains the "fancy_teacup" item. If it does then we want to output a block of HTML. The block of HTML is simply a div that spans the entire page properly. For more information on why the div is formatted this way, please see the article .
Now we'll need to position it properly within the template. You can see we've placed it just above the output of the cart itself and clicked save.
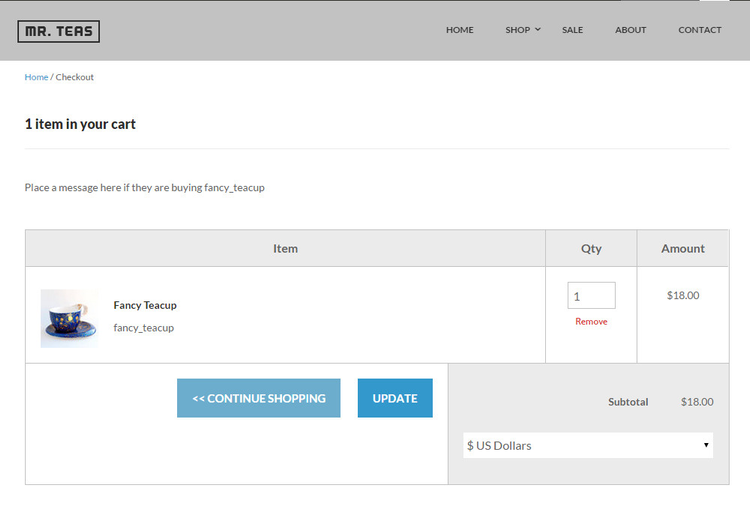
The final result is the message on the view cart page.