StoreFronts FAQs
We will be transitioning these into better documentation, but for right now while we’re in Beta we’ll be using this FAQ for StoreFronts related questions/answers.
Q: How do I get the Storefronts into my account?
A: If you do not see the Storefronts appearing in your account, first make sure that you have the "new U.I." active on your user login by logging into your account then navigating to the Home page and clicking on the Banner there. (If you d not see the banner then you already have the new UI configured for your user. If you have the new U.I. but do not see the StoreFronts menu option on the Main Menu, email support@ultracart.com (providing your UltraCart MerchantID) requesting that it be turned on for your account.
Once you see Storefronts beta on the main menu, click on it then scroll down and click on the "Install Storefronts into my UltraCart Account" button to perform the initial install of the Storefronts, which will take approximately 45-60 seconds to complete..
Q: Can you show us how the colors are able to be dynamically changed on the fly?
A: Themes ship with multiple preset color schemes available. On the Themes tab there is a “Theme Presets” field which contains three different professionally selected color palettes.
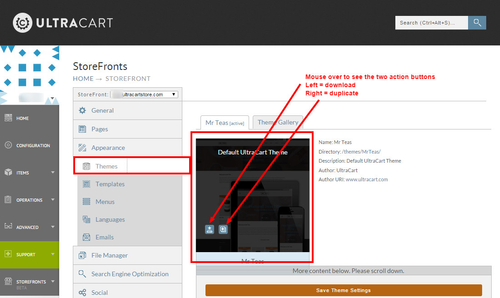
Q: How do I make a backup of my storefront?
A: Navigate to the "Themes" tab of the Storefronts mennu, then mouse over the image representing the active theme and you'll see the image change to show you two buttons. The left button is the "download" theme button (which is in effect the "backup" option.) The right button is the "duplicate" theme button.
Q: Do we still get FTP access?
A: Yes, with the StoreFront system almost everything is unified into the file system. Everything that you can see under the File Manager tab in the web interface is available to you with FTP. It’s not uncommon for developers to use external development tools to write their code, compile contents with tools like Grunt, and then have it automatically uploaded via FTP.
Q: In the item view, I like how you are accommodating images. Can we add videos there too?
A: The multimedia on the pages -> content is specific to the group page within the storefront. The item editor still supports video multimedia types like it always has, but the stock theme does not currently support video within it’s gallery view. Direct video support in the stock template may be something that is added later, but could be something implemented via professional services if it’s critical to a merchant. Remember that everything in the template is responsive so whatever functionality that is implemented in the template has to work across all the major mobile, tablet, and desktop platforms.
Q: Is management of catalog groups still done the same way?
A: This is all done under the pages tab of StoreFronts.
Q: Can you push (content or architecture) from dev to live (across domains)?
A: It’s possible to extract the theme and then upload it to the other StoreFront. We’re still working through some of the longer term maintenance issues that will be common for merchants to encounter.
Q: Multi-domain support?
A: Just like the legacy catalog, a StoreFront can have a few additional host name aliases. The templates have integrated support for canonical so that search engines don’t penalize you for having the exact sample content on multiple sites.
Q: How does this change the need/usage for the rest API?
A: The current StoreFront template is implemented as a series of velocity templates that provide the same functionality as the single and multi-page checkouts that the existing UltraCart platforms has. The difference being that they are completely responsive. If you’re comfortable with the stock checkout flows then you can get away with minor modifications to the templates. We recommend that you perform the majority of your customizations through CSS to make version upgrades easier. If you need a customized checkout flow then you can still use the REST API to build that within the StoreFront just like you have in the catalog system. Future templates that we publish may choose to use the REST API instead of the Velocity templates, but you’ve got to pick and choose your technology battles carefully. For this initial release the best bet what was get a completely responsive checkout experience with Velocity working.
Q: Are there other dynamic template capabilities (ie. Blog Posts)?
A: We have not implemented a blog module or a store locator module. Both may happen in the future.
Q: What's the route for building themes to be used in the UC repository?
A: Once we get our hands completely around the life-cycle management of the theme, developer guidelines, and theme specifications we will be publishing further details. It’s important to achieve a very hardened initial template which can serve as the foundation for derivative templates to build on to reduce the amount of maintenance work required if issues come up early on.
Q: Is there a 3rd party marketplace for themes?
A: There is not a market place initially, but we have plans for one. The current stock theme will serve as a good starting place for consultants to customize for their clients. It’s amazing what some CSS tweaks and color scheme selection can do for a site’s look and feel.
Q: How far back does browser support go for the underlying system?
A: IE8 is currently supported. And yes, we hates it. We hates it alot.
Q: Pricing?
A: We have not published any changes to the pricing of the platform at this time.
Q: Can my menus have link to external web pages? for example my blog page?
A: Yes, we make provisions for adding links to StoreFront pages, system pages (like view cart), and external pages (like your blog).
Q: Can you talk about the Customer Login Section? Is this something we can create for users of our website? Quick overview?
A: The Customer Login Section is based on the options available in the My Account and Customer Profile Areas of UltraCart - http://docs.ultracart.com/display/ucdoc/My+Account+Customer+Portal
http://docs.ultracart.com/display/ucdoc/Customer+Profiles
Yes, they can be made available for your users whether you are using StoreFronts or not. The stock theme for StoreFronts though has the MyAccount functionality woven completely through it.
Q: Is there a limit to the amount of storefronts that one can have? Like if someone wanted to split test?
A: Right now there is no particular limitation, but we don’t recommend A/B testing between two StoreFronts. A better approach would be to use something like Google Optimizer within a single StoreFront to optimize a particular portion of content.
Q: Can someone do a storefront and use other checkout options such as a two page checkout?
A: No, right now the StoreFront checkout that is implemented in the Mr Teas theme is the standard single page checkout and multi-page checkout. If you want to implement something different then the Checkout REST API is still applicable and can be implemented within the StoreFront system just like the catalog system.
Q: If we use UltraCart right now, can we still start using StoreFronts but wait to deploy it and make it live until it's out of beta?
A: Yes, you will see a StoreFronts (beta) appear on the left hand side of your navigation bar in the new few days if you attended the webinar. When you choose to install storefronts the system will create two of them <merchantid>.ultracartstore.com and <merchantid>.ultracartdev.com. You can work with both of these StoreFronts without impacting your current production site.
Q:What if we just want to enable the responsive single page checkout?
A: Our developers are putting the finishing touches on an option for the stock theme to be “checkout only”. This will allow you to use the responsive theme build into StoreFronts with an existing site. The same method for enabling the single page checkout still applies (Configuration -> Checkout -> Single Page Checkout) or adding &singlePageCheckout=true. Keep in mind that responsive checkouts work by having lots of CSS and JavaScript to make theme seamless. So you’ll have to start with the stock theme for StoreFronts and make adjustments to the various templates to “brand” it like you’re site.
Q: If we use the storefront, do we use the catalog?
A: If you’re an existing catalog user, you can think of StoreFronts as catalog 2.0 on steroids. The velocity templates will look familiar to you within StoreFronts. We’ve radically simplified things with StoreFronts by making almost everything a file on the file system, allowing themes within a StoreFront to make development and maintenance easier, and using meta data from the templates to drive the user interface that the merchant interacts with. Gone are the days of the end user having to read through templates to know what they should name an attribute or piece of multimedia. Beyond that we’ve also implemented a very functional and robust responsive stock template. Responsive websites that are friendly for every type of computing device are the future and we believe a good starting point is critical for merchants.
Q: Could you touch upon adding new products to your site.
A: Sure, Items must exist in your UltraCart account first, then when you are ready for them to move out onto your storefront, you can simply select them in the Item Assignment area. The new StoreFront admin panel is integrated with the upgraded item editor to make adding items simple. Under the admin panel click Page -> New Item. This will open the item editor in a new window with the StoreFront page already assigned. The new item editor allows you to handle all critical aspects of item configuration on the first tab (including multimedia and inventory controls).
Q: How do you add the Mug back to the slider?
A: You simply start typing the item id in the field and when you see the item populate underneath the field, click it. It will add itself to the slider.
Q: Want to move it around in the field to a different position?
A: Simply drag and drop it where you want it to be.
Q: Will you be demonstrating any changes to the checkout/cart pages?
A: The checkout is functionally similar to the existing single page and multiple page checkouts. We've made everything completely responsive, updated all the UI elements, and everything is jQuery based. We will go further into the checkout and customization during the development webinars.
Q: How will products with options render on the product information page?
A: The Mr Teas theme templates are coded to handle options and variations on the item pages. There is a theme setting that controls whether options are displayed on the item page before it's added to the cart.
Q: Are you able to cancel auto-orders from the StoreFront MyAccount area?
A: The MyAccount area still lacks the customer facing functionality to manage auto orders and wishlists. These are areas our developers will be working on in the very near future.
Q: Will there be REST cart customizations available, or is the checkout completely out of our hands?
A: You can implement a REST checkout within StoreFronts just like you can the catalog system, but you might find that having the ability to adjust the layout of something like the single page checkout velocity template may satisfy your needs. Future templates may be published that are REST based as well for specific niche industries.
Q: Would we be able to create our own themes? Or do they need to be based off the existing/future ones?
A: Sure, you can create your own theme, back them up to ZIP files, and import them into other accounts. We would recommend you leverage the tremendous amount of work that our developers have done with the Mr Teas theme as a starting point. This first theme is build on top of the popular industry frameworks like jQuery and Foundation to make a robust responsive template that has been tested on a tremendous different number of browsers across desktop, tablet, and mobile devices. We would encourage you to first see if you vision can be accomplished through CSS and minor template edits to a stock theme.
Q: Will beta customers get grandfathered in to the live program for providing feedback etc. as usual? Or will there be a charge for continuing to use StoreFront after beta has finished and the platform goes live?
A: There have been no announced changes to pricing. We're unleashing some serious power into the platform with plenty of unknowns and as such we aren't making promises in that arena. What we are promising is that during beta you have more of a chance of shaping and molding the platform as early adopters before the user base grows.
Q: Can this be integrated with a Word Press site?
A: StoreFronts is not a word press plugin. One of our partner companies is working on a WP Plugin that should enter the market in a few months. More on that will be announced when they're ready.
Q: Great technical features, but virtually no product marketing. Extremely simplistic product display area with no real room to sell the product and talk about features, benefits, etc.
A: The sample store does come with basic attributes configured on them, but the templates are coded to handle a large amount of information to display including: extended description, multimedia galleries, reviews, etc. Merchants can also introduce new attributes into the design such as a "specifications" attribute and add an additional tab to the item layout where they display even more information. We aren't promising a starting template to handle 100% of all the needs of every single merchant, but we're trying to give a rock solid responsive foundation where you can build the future on without having to reinvent every. Nothing will prevent you from building out the areas of the item page for your business needs.
Q: Is it possible to customize the Upsell After pages in the theme?
A: The Upsell After pages will follow the same look and feel as your StoreFronts theme.
Q: Are there going to be slugs for item details page URLs instead of using the item ID, since it's not always possible to use SEO-friendly item IDs?
A:
Q: How do you freeze the page element?
A:
Q: What is the process of migrating from dev store to production store?
A: The process has not been set yet.
Q: How will editing CSS directly work with integrated template options in UlraCart Backend?
A:
Q: Can we build and save our own themes?
A: Soon.
Q: Can you save new templates?
A: Yes
Q: Can the slider feature non-item content—e.g. marketing/promotional stuff?
A: It is not included in the current theme, but you can contact Pro Services to have a custom template generated for you. sales@ultracart.com
Q: I am currently using only your checkout. How can I switch form the current one to this new one?
A: You can't yet. Soon.
Q: In the item edit page & logo upload option, will we be able to drag & drop images into the image field directly in addition to going to an upload page?
A: Eventually everything will be that easy, but for now as we're doing a lot of heavy lifting in the code, that will have to take a backseat.
Q: So, in typical PHP-based CMS, site structure/hierarchy are basically virtual—in StoreFronts everything actually exists?
A: No, StoreFronts is a CMS platform as well. In this case we are using Velocity in place of PHP to make the pages dynamic.
Q: Is there a reset button to reset colors to the theme default?
A: Use the preset drop down in the Theme area to go back to the default.
Q: Is there a limit to retrieving an accidentally deleted file, whether time or versions?
A:I guess eventually we'll need to add a time
Q: Can adding elements (like css border element where there wasn't one before) effect the backend system?
A:
Q: Will there be a rich text editor for descriptions?
A:
Q: How will Screen Branding theme codes apply? For example if I have two storefronts setup, will there a a SBT code to identify from which storefront the order originated?
A:
Q: Will StoreFront feature item-level SEO options?
A: Yes. Once an item is added to the storefronts, the item editor will have a section that appears below the "Assignments" section, title "Search Engine Optimization" with two configuration fields: "Item Page Title" & "Item Page Meta Description"
Q: If I want to have two storefronts selling the same items but with different prices on items, how do I go about it?
A: The price cannot be changed between the two storefronts (since its pulling the single defined cost from the item record), so you'd need to create two separate accounts and then links them together (see Linking Multiple Accounts)
Q: In the case of setting up a second account and linking the accounts together, what is the proper way to go about building out the second account storefront? (I'm assuming the only way to update common features between them would be with CSV export/import where possible and manually if not...)?
A: Setting up and linking accounts is no different with StoreFronts. - Linking Multiple Accounts
Q: Can you add Schema to the product items?
A: If you mean fields for the database, then yes. You can associate both options and attributes to an item using the item editor and the fields will then show up on the item page.
Q: What are the conversion tracking capabilities?
A:
Q: Will using StoreFronts allow us to customize our shopping cart page to match the design of our current WordPress site?
A:
Q: Is there a history to revert changes?
A: Yes, in the File Manager there is a way to see your changes and then revert to an earlier time in your version history.
Q: Does StoreFronts work with your Affiliate Management system?
A: Yes
Q: Are mobile sites automatically generated once we setup a StoreFront?
A: No, mobile sites are not automatically generated. You would have to be using a StoreFront theme that is responsive for it be "mobile" or "mobile friendly". However, as of April 2015 there are no other templates than the default Mr. Teas theme which is completely responsive.