Here are the steps for using a StoreFront as a Checkout Only theme. Placing a theme into Checkout Only mode causes the theme to reduce the amount of build in header/footer navigation and redirect any other traffic to the StoreFront to your main website. Using a StoreFront in a Checkout Only mode is the fastest way to add a responsive checkout experience to an existing website.
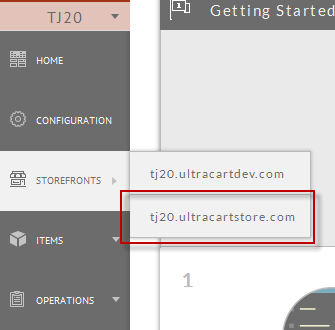
- On the left hand menu hover over StoreFronts and select one as shown below.
- Click on the Themes tab as shown below.
- Check the "Checkout Only Theme" attribute. Fill out the "Checkout Only Theme Logo URL" with the URL to home page of your website. Finally click save.
At this point the StoreFront is in Checkout Only mode.