...
| Panel |
|---|
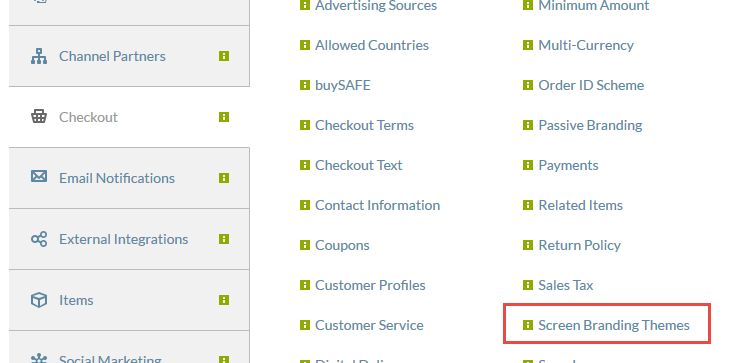
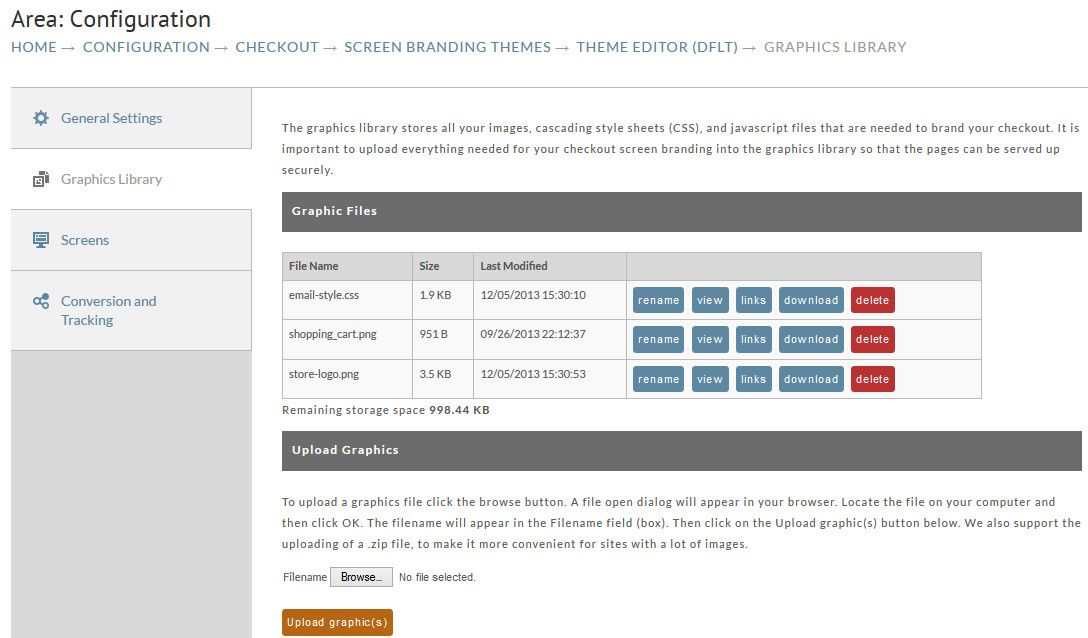
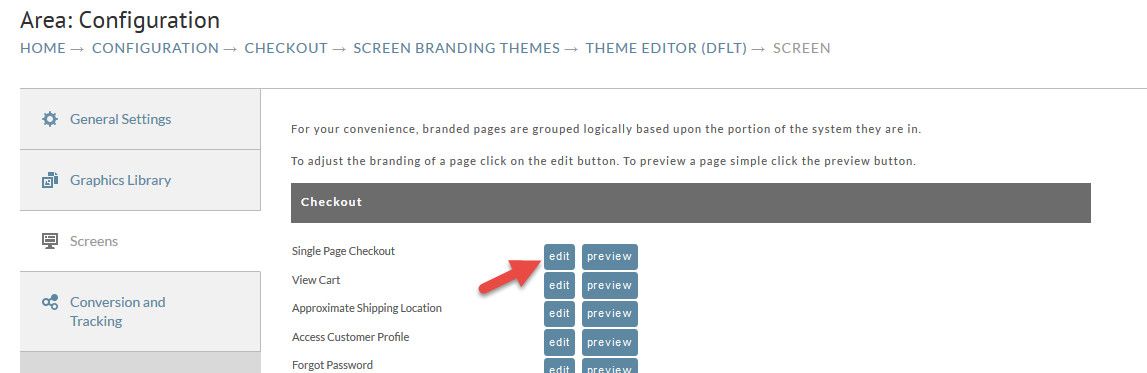
Configuration → Checkout → Screen Branding Themes |
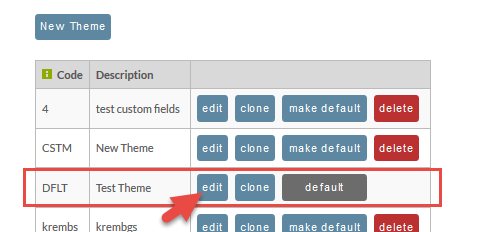
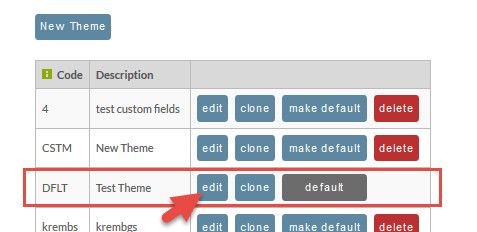
Click Edit: (You will only have the DFLT theme at first but you can add more later)
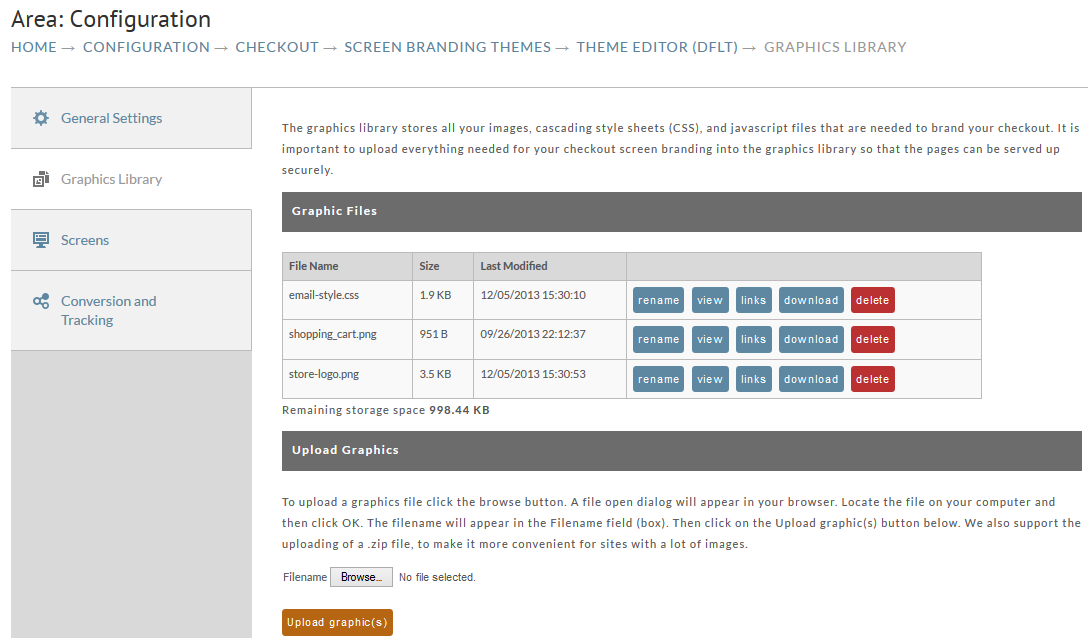
Then Choose Graphics Library from the Left Hand navigation:
Click the Upload graphic button at the bottom of the screen.
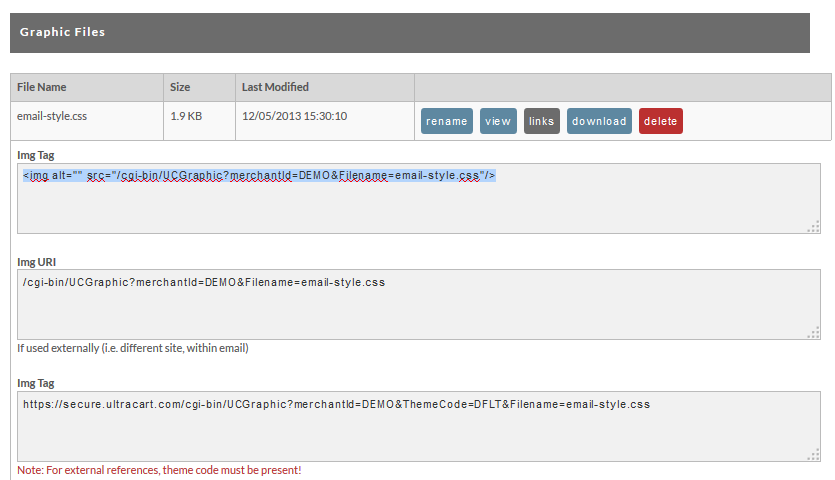
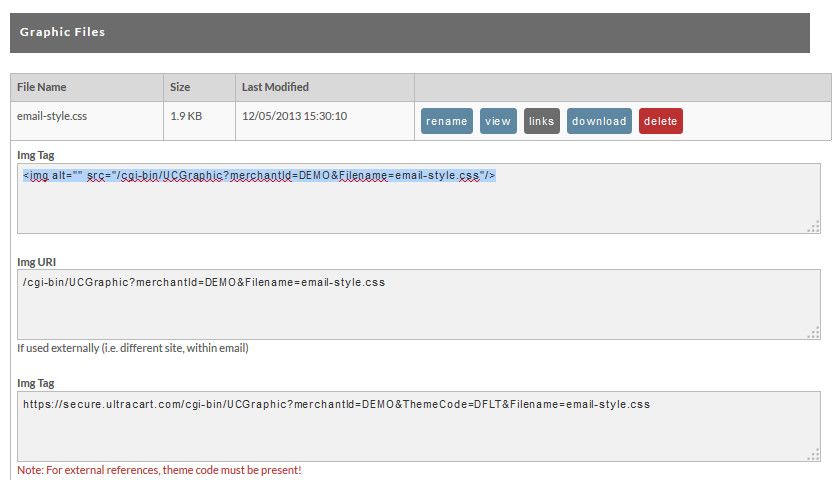
After uploading, the logo will appear in your graphics file list. Click the link button to view the links for the image.
Copy the <img> link to your clipboard.
...
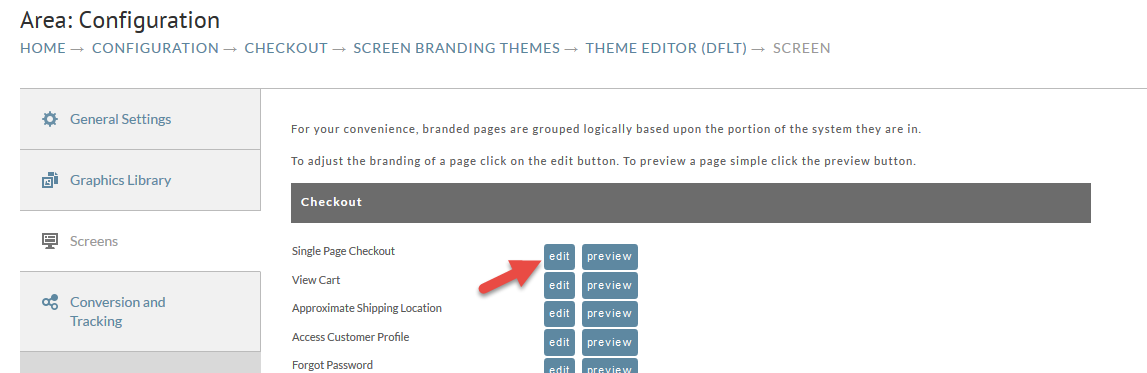
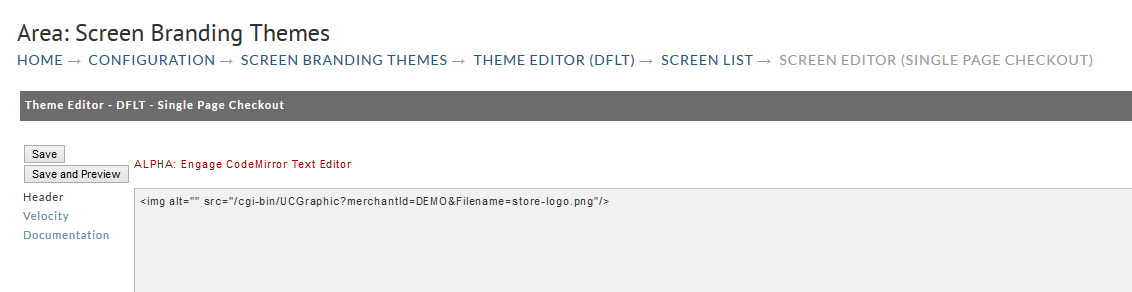
Then Click on Screens and choose Edit for one of the screens:
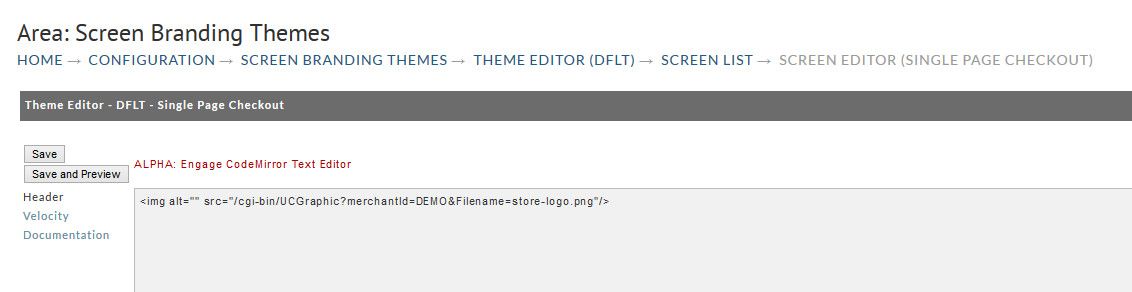
In the header section, paste your clipboard containing the <img> tag.
Click the Save and Preview button:
For a more in-depth look at Screen Branding (in the old UI), this tutorial below walks through adding a header and footer of an existing site to a checkout page. The example is complete with a css file and background images.
...