Directives are meta-data that appears in comments within the template code (typically at the top of the template). When present, they generate fields that merchants may fill in, allowing them to customize their web site without having to edit code.
| directive declares an attribute | merchant supplies a value | value is available within the template |
|
Directives break down into several categories.
| Tip |
|---|
The two pound signs (#) in front of each directive example are velocity (our template language) comments. Because the following directives are used by the UltraCart engine and not the velocity template engine, we do not want them read by the velocity engine and rendered as html content. So it's standard practice to list out directives within velocity comments. |
| Info |
|---|
The syntax for directives is |
Template Capabilities
| Name | Value 1 | Value 2 | Description | Example |
|---|---|---|---|---|
| uc:contains-velocity | Boolean | Indicates that the template contains Velocity code and should be processed through the Velocity rendering engine | ## uc:contains-velocity="true" | |
| uc:display-items | Boolean | Indicates that the template can display items | ## uc:display-items="true" | |
| uc:display-blog-posts | Boolean | When true, additional features are displayed on page editor allowing the merchant to select blog posts, etc. | ## uc:display-blog-posts="true" | |
| uc:display-subgroups | Boolean | Indicates that the template supports displaying child pages. | ## uc:display-subgroups="true" | |
| uc:ignore-missing-directives | Boolean | Useful for instructing the backend editor to not generate input fields for the missing directives used in the template. For example, some of the document tops access lots of different information that is conditional. We don't want input fields generated for conditional data. | ## uc-ignore-missing-directives="true" | |
uc:page-multimedia-default-used | Boolean | true if the default multimedia image is used somewhere on the page | ||
| uc:pagination | Boolean | Indicates that the template supports paginated display of a large number of items | ## uc:pagination="true" | |
| uc:page-type | String | The type of page. Possible options are:
| ## uc:page-type="group" |
Attributes (Page, Theme, and Site)
| Info |
|---|
Page, theme, and site attributes all function the same. The only difference is the scope.
|
...
Name
...
Directives are meta-data that appears in comments within the template code (typically at the top of the template). When present, they generate fields that merchants may fill in, allowing them to customize their web site without having to edit code.
| directive declares an attribute | merchant supplies a value | value is available within the template |
|
Directives break down into several categories.
| Tip |
|---|
The two pound signs (#) in front of each directive example are velocity (our template language) comments. Because the following directives are used by the UltraCart engine and not the velocity template engine, we do not want them read by the velocity engine and rendered as html content. So it's standard practice to list out directives within velocity comments. |
| Info |
|---|
The syntax for directives is |
Template Capabilities
| Name | Value 1 | Value 2 | Description | Example |
|---|---|---|---|---|
| uc:contains-velocity | Boolean | Indicates that the template contains Velocity code and should be processed through the Velocity rendering engine | ## uc:contains-velocity="true" | |
| uc:display-items | Boolean | Indicates that the template can display items | ## uc:display-items="true" | |
| uc:display-blog-posts | Boolean | When true, additional features are displayed on page editor allowing the merchant to select blog posts, etc. | ## uc:display-blog-posts="true" | |
| uc:display-subgroups | Boolean | Indicates that the template supports displaying child pages. | ## uc:display-subgroups="true" | |
| uc:ignore-missing-directives | Boolean | Useful for instructing the backend editor to not generate input fields for the missing directives used in the template. For example, some of the document tops access lots of different information that is conditional. We don't want input fields generated for conditional data. | ## uc-ignore-missing-directives="true" | |
uc:page-multimedia-default-used | Boolean | true if the default multimedia image is used somewhere on the page | ||
| uc:pagination | Boolean | Indicates that the template supports paginated display of a large number of items | ## uc:pagination="true" | |
| uc:page-type | String | The type of page. Possible options are:
| ## uc:page-type="group" |
Attributes (Page, Theme, and Site)
| Info |
|---|
Page, theme, and site attributes all function the same. The only difference is the scope.
|
Name | Value 1 | Value 2 | Description | Example | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
uc:page-attribute-boolean | Name of the attribute | Default Value | A yes/no attribute that appears as a checkbox in the user interface. | ## uc:page-attribute-boolean="show-comments|true" | ||||||||
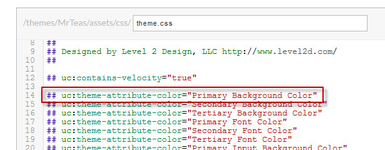
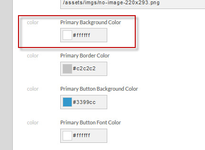
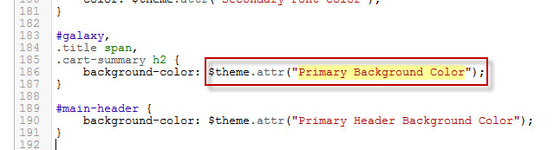
uc:page-attribute-color | Name of the attribute | Default Value | An HTML color that displays as a color picker in the user interface | |||||||||
uc:page-attribute-definitionlist | Name of the attribute | A definition list allows terms/definitions or name/value pair lists to be configured | ||||||||||
uc:page-attribute-deprecated | Name of the attribute | Marks an attribute as deprecated to allow the merchant warning that it will disappear in future releases | ||||||||||
uc:page-attribute-html | Name of the attribute | Default Value | A block of HTML. The editor in the user interface is a syntax highlighting editor. | |||||||||
uc:page-attribute-integer | Name of the attribute | Default Value | A number input | |||||||||
uc:page-attribute-itemset | Name of the attribute | Default Value | A set of item ids. The input contains a an item search field to make located the items easier. | |||||||||
uc:page-attribute-multiline | Name of the attribute | A multi-line text input field. | ||||||||||
uc:page-attribute-pagecollection | Name of the attribute | Provides a rich UI widget allowing merchants to select a group of pages for whatever end is desired | ||||||||||
uc:page-attribute-rgba | Name of the attribute | Default Value | rgba color picker | |||||||||
uc:page-attribute-definitionlistsimplelist | Name of the attribute | A definition simple list allows terms/definitions or name/value pair lists for a series of information to be configured within an attribute. | ||||||||||
uc:page-attribute- | deprecatedslider | Name of the attribute | Marks an attribute as deprecated to allow the merchant warning that it will disappear in future releases | Provides a rich UI widget to allow merchants to configure a slider | ||||||||
uc:page-attribute-htmlstring | Name of the attribute | Default Value | A block of HTML. The editor in the user interface is a syntax highlighting editor.single line text input field | |||||||||
| Name of the attribute | Default Value | A number input | uc:page-attribute-itemset | Name of the attribute | Default Value | A set of item ids. The input contains a an item search field to make located the items easier. | Name of the code | Instructs the editor that this page uses child images by a certain code. Imagine a catalog page that needs to list out many child pages. If the page wishes to show a particular image for each child page, it can specify the code here. When the merchant edits the child page, a placeholder will be created alerting the merchant that they need to supply that image. | |||
| attribute | multiline | Name of the | attributecode | A multi-line text input field. | Instructs the editor to display a deprecated warning next to a particular multimedia image, alerting the merchant that the child page's image is no longer in use. | ||||||
| attribute | pagecollectionName of the attribute | Provides a rich UI widget allowing merchants to select a group of pages for whatever end is desired | | 'true' | Instructs the editor that this page uses the default image of each child page, most likely to display a thumbnail of the children. | ||||||
| attribute | rgbaName of the attribute | Default Value | rgba color picker | 'true' | Instructs the editor that the page description is used. | ||||||
| attribute | simplelist | Name of the | attributecode | A simple list allows for a series of information to be configured within an attribute | Instructs the editor that this page template uses a multimedia image given by a particular code. The editor will display a placeholder for that image to remind the merchant they need to provide an image for proper operation. | ||||||
| attribute | slider | Name of the | attributecode | Provides a rich UI widget to allow merchants to configure a slider | Instructs the editor to display a deprecated warning next to a particular multimedia image, alerting the merchant that the image is no longer in use. | ||||||
| page-attribute-stringName of the attribute | Default Value | A single line text input field | | 'true' | Instructs the editor that this page uses the default image, prompting the merchant to supply a default image. | ||||||
| child-page | Name of the code | Instructs the editor that | thiseach page in a pagecollection uses | childimages by a certain code. Imagine a catalog page that needs to list | out many child pages. If the page wishes to show a particular image for each child page, it can specify the code hereout a collection of pages. When the merchant edits any page in the | child pagepagecollection, a placeholder will be created alerting the merchant that they need to supply that image. | |||||
| Name of the codecode | Instructs the editor to display a deprecated warning next to a particular multimedia image, alerting the merchant that the child page's image is no longer in use. | ||||||||||
| 'true'Name of the code | Instructs the editor merchant that this any page uses the default image of each child page, most likely to display a thumbnail of the children. | ||||||||||
| 'true' | Instructs the editor that the page description is used. | ||||||||||
| Name of the code | Instructs the editor that this page template uses a multimedia image given by a particular code. The editor will display a placeholder for that image to remind the merchant they need to provide an image for proper operation. | ||||||||||
| uc:page- multimedia-codefound in the pagecollection needs to supply a default image. |
...
Name | Value 1 | Value 2 | Description | Example | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
uc:theme-attribute-boolean | Name of the attribute | Default Value | A yes/no attribute that appears as a checkbox in the user interface. | ## uc:theme-attribute-boolean="show-comments|true" | ||||||
uc:theme-attribute-color | Name of the attribute | Default Value | An HTML color that displays as a color picker in the user interface | |||||||
uc:theme-attribute-definitionlist | Name of the attribute | A definition list allows terms/definitions or name/value pair lists to be configured | ||||||||
uc:theme-attribute-deprecated | Name of the codeattribute | Instructs the editor to display a deprecated warning next to a particular multimedia image, alerting the merchant that the image is no longer in use. | Marks an attribute as deprecated to allow the merchant warning that it will disappear in future releases | |||||||
uc: | pagetheme- | multimedia-default-used'true' | Instructs the editor that this page uses the default image, prompting the merchant to supply a default image | attribute-html | Name of the attribute | Default Value | A block of HTML. The editor in the user interface is a syntax highlighting editor. | |||
uc: | pagecollectiontheme- | multimediaattribute- | codeinteger | Name of the | codeInstructs the editor that each page in a pagecollection uses images by a certain code. Imagine a catalog page that needs to list out a collection of pages. When the merchant edits any page in the pagecollection, a placeholder will be created alerting the merchant that they need to supply that image. | attribute | Default Value | A number input | ||
uc:pagecollectiontheme- multimedia-code-deprecatedattribute-itemset | Name of the code attribute | Instructs the editor to display a deprecated warning next to a particular multimedia image, alerting the merchant that the image is no longer in use. | ||||||||
| Name of the code | Instructs the merchant that any page found in the pagecollection needs to supply a default image. |
...
| Default Value | A set of item ids. The input contains a an item search field to make located the items easier. | |||
uc:theme-attribute-multiline | Name of the attribute | A multi-line text input field. | ||
uc:theme-attribute-pagecollection | Name of the attribute | Provides a rich UI widget allowing merchants to select a group of pages for whatever end is desired | ||
uc:theme-attribute- |
...
rgba | Name of the attribute | Default Value | rgba color picker | |
uc:theme-attribute- |
...
simplelist | Name of the attribute | A simple list allows for a series of information to be configured within an attribute. | ||
uc:theme-attribute- |
...
string | Name of the attribute | Default Value | A single line text input field |
Name | Value 1 | Value 2 | Description | Example |
|---|---|---|---|---|
uc:site-attribute-boolean | Name of the attribute | Default Value | A yes/no attribute that appears as a checkbox in the user interface. | ## uc:site-attribute-boolean="show-comments|true" |
uc:site-attribute-color | Name of the attribute | Default Value | An HTML color that displays as a color picker in the user interface | |
uc:site-attribute-definitionlist | Name of the attribute | A definition list allows terms/definitions or name/value pair lists to be configured | ||
uc:site-attribute-deprecated | Name of the attribute | Marks an attribute as deprecated to allow the merchant warning that it will disappear in future releases | ||
uc:site-attribute-html | Name of the attribute | Default Value | A block of HTML. The editor in the user interface is a syntax highlighting editor. | |
uc:site-attribute-integer | Name of the attribute | Default Value | A number input | |
uc:site-attribute-itemset | Name of the attribute | Default Value | A set of item ids. The input contains a an item search field to make located the items easier. | |
uc:site-attribute-multiline | Name of the attribute | A multi-line text input field. | ||
uc:site-attribute-pagecollection | Name of the attribute | Provides a rich UI widget allowing merchants to select a group of pages for whatever end is desired | ||
uc:site-attribute-rgba | Name of the attribute | Default Value | rgba color picker | |
uc:site-attribute-simplelist | Name of the attribute | A simple list allows for a series of information to be configured within an attribute. | ||
uc:theme-attribute-string | Name of the attribute | Default Value | A single line text input field |
/**
* item attributes will be configured at the item level using the item editor pages.
*/
public static final String DIRECTIVE_ITEM_ATTRIBUTE_DEPRECATED = "uc:item-attribute-deprecated";
public static final String DIRECTIVE_ITEM_ATTRIBUTE_STRING = "uc:item-attribute-string";
public static final String DIRECTIVE_ITEM_ATTRIBUTE_SIMPLE_LIST = "uc:item-attribute-simplelist";
public static final String DIRECTIVE_ITEM_ATTRIBUTE_DEFINITION_LIST = "uc:item-attribute-definitionlist";
public static final String DIRECTIVE_ITEM_ATTRIBUTE_MULTILINE = "uc:item-attribute-multiline";
public static final String DIRECTIVE_ITEM_ATTRIBUTE_COLOR = "uc:item-attribute-color";
public static final String DIRECTIVE_ITEM_ATTRIBUTE_RGBA = "uc:item-attribute-rgba";
public static final String DIRECTIVE_ITEM_ATTRIBUTE_BOOLEAN = "uc:item-attribute-boolean";
public static final String DIRECTIVE_ITEM_ATTRIBUTE_INTEGER = "uc:item-attribute-integer";
public static final String DIRECTIVE_ITEM_ATTRIBUTE_HTML = "uc:item-attribute-html";
public static final String DIRECTIVE_ITEM_MULTIMEDIA_DEFAULT_USED = "uc:item-multimedia-default-used";
public static final String DIRECTIVE_ITEM_MULTIMEDIA_CODE = "uc:item-multimedia-code";
public static final String DIRECTIVE_ITEM_MULTIMEDIA_CODE_DEPRECATED = "uc:item-multimedia-code-deprecated";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_DEPRECATED = "uc:blog-post-attribute-deprecated";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_STRING = "uc:blog-post-attribute-string";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_SIMPLE_LIST = "uc:blog-post-attribute-simplelist";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_DEFINITION_LIST = "uc:blog-post-attribute-definitionlist";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_MULTILINE = "uc:blog-post-attribute-multiline";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_COLOR = "uc:blog-post-attribute-color";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_RGBA = "uc:blog-post-attribute-rgba";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_BOOLEAN = "uc:blog-post-attribute-boolean";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_INTEGER = "uc:blog-post-attribute-integer";
public static final String DIRECTIVE_BLOG_POST_ATTRIBUTE_HTML = "uc:blog-post-attribute-html";