...
You can also leverage the animation settings on the modal to make them to very interesting animations to enter the page when entering instead of just instantly appearing.
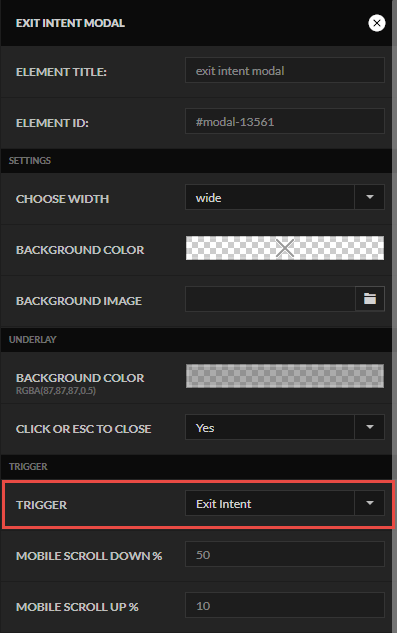
The final step is to tell the modal dialog that it should open when there is an exit intent. This is done by setting the Trigger to Exit Intent as shown below. You'll also notice the scroll % that are can be adjustable for mobile.
Congratulations, you have added an exit intent to your site without writing any JavaScript!