The Visual Editor menu is broken down into several different areas. This tutorial will give a high level overview of each.
Views
At the top of the menu are three icons that allow you to control the View that you're working in.
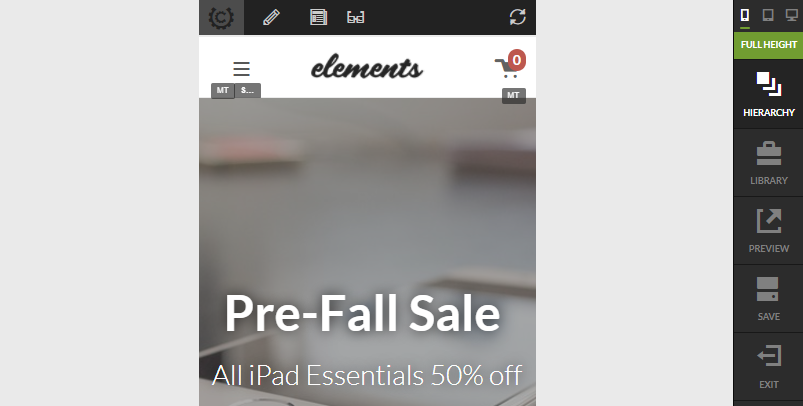
By default you will see every element that is on your page. If you click the mobile, tablet, or desktop icons you will only see the elements that will be visible in that view. The body of the page will also adjust to the width of that particular device. For example clicking on the mobile icon will cause the editor to look like this:
When you're working in the mobile view, there is also a "Full Height" option. When enabled you'll be able to see all the vertical content that fits on your monitor.
Context
Library
Preview
Save
Exit