...
Now let's get down to the actual code that will power this message.
We have a simple Velocity if statement asking the cart object if it contains the "fancy_teacup" item. If it does then we want to output a block of HTML. The block of HTML is simply a div that spans the entire page properly. For more information on why the div is formatted this way, please see the article Adding instructional text to the checkout.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<!-- Custom message for fancy_teacup -->
#if ($cart.isPurchasing("fancy_teacup"))
<div class="row">
<div class="columns small-16">
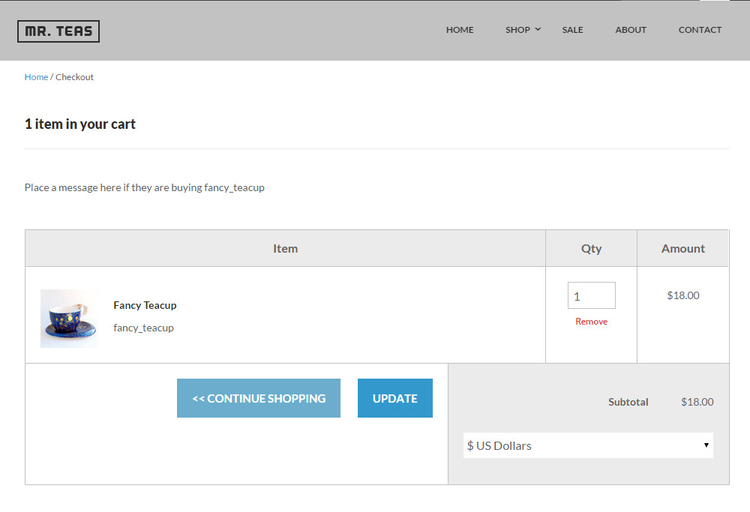
Place a message here if they are buying fancy_teacup
</div>
</div>
#end |
...
Now we'll need to position it properly within the template. You can see we've placed it just above the output of the cart itself and clicked save.
...
The final result is the message on the view cart page.
Doing just the opposite: Showing a message if an item or items are not purchased.
Apache Velocity uses the exclamation symbol as a negation operator. So putting it before the test condition will test for the opposite.
| Code Block | ||||
|---|---|---|---|---|
| ||||
## This tests for a purchase:
## $cart.isPurchasing("fancy_teacup")
## This tests for the opposite:
## ! $cart.isPurchasing("fancy_teacup")
<!-- Custom message for anyone not purchasing fancy_teacup -->
#if (! $cart.isPurchasing("fancy_teacup"))
<div class="row">
<div class="columns small-16">
You really should buy some fancy_teacup
</div>
</div>
#end |
Now we'll need to position it properly within the template. You can see we've placed it just above the output of the cart itself and clicked save.