...
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<!-- Start of LiveChat (www.livechatinc.com) code -->
<script type="text/javascript">
window.__lc = window.__lc || {};
window.__lc.license = 123456;
(function() {
var lc = document.createElement('script'); lc.type = 'text/javascript'; lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);
})();
</script>
<!-- End of LiveChat code --> |
Creating
...
livechat.vm template
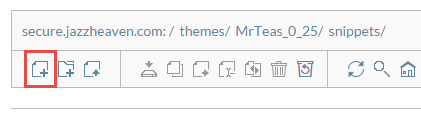
The first thing we need to do is create a snippet template that will contain the Olark LiveChat code above. Click on the File Manager tab within your StoreFront.
...
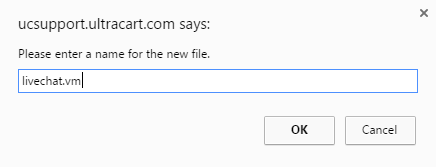
Now that we're in the snippets folder, click on the new file icon and name the file "olarklivechat.vm".
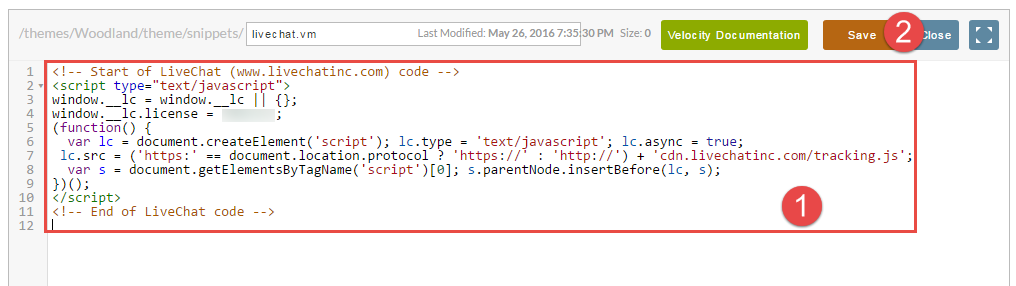
In the file editor, paste the snippet of LiveChat code into the template click Save and then click Close.
Including LiveChat on every page.
To have LiveChat appear on every one of our pages, we need to include this template within another template that every page uses. To do this click on the "Templates" tab as shown below.
...